Eximchain Cryptocurrency Wallets
Eximchain's mobile and desktop apps to validate your identity, create a wallet and participate in governance.

Overview
Eximchain is a Singapore based blockchain company working to provide blockchain applications to supply chains.
A native wallet was essential to launch their mainnet, and be listed on exchanges to provide liquidity to their utility token. Mature supply chains are global; in order to ensure the legal availability of the Eximchain network worldwide a strict identity validation process would need to be introduced.
After running through two main iterations we arrived at a simple mobile app to create a wallet, validate your identity and view network members. As well as a desktop app view wallet balances, send and sign transactions, and interact with smart contracts. We balanced ease of use and security through a native mobile app and desktop solution. Through agile methodologies we were able to launch the moblie app with key features faster.
Role
Product Design Manager
Product Design, Mobile Design, Web Design, Front-End Development, Design Systems, Blockchain, Branding
Team
Fransheska Colon, Chris Bubnov, Mario Nikolic, Nimblechapps
Timeframe
November 2017 - August 2019 • 1 yr 8 mos
Blockchain Research & UX Framework
Core Network & Product Features
From the Eximchain whitepaper, one of the key differentiators the Eximchain network has is utilizing quadratic voting to elect blockmakers that manage the network. Quadratic voting is a new election method that allows users to cast their preference for and against a candidate, with the cost of their vote increasing quadratically to submit a higher preference.
This governance mechanism quickly breaks if a user can vote with multiple identities or addresses. So the solution required the following key features:
1. A new address must be generated in app that will be linked to the users email account.
2. Once a wallet is created, the user must then go through an identity validation process modeled after Know Your Customer (KYC).
3. If the user passes KYC and doesn’t already exist in the network, then the email and associated wallet address are approved for voting on the network.
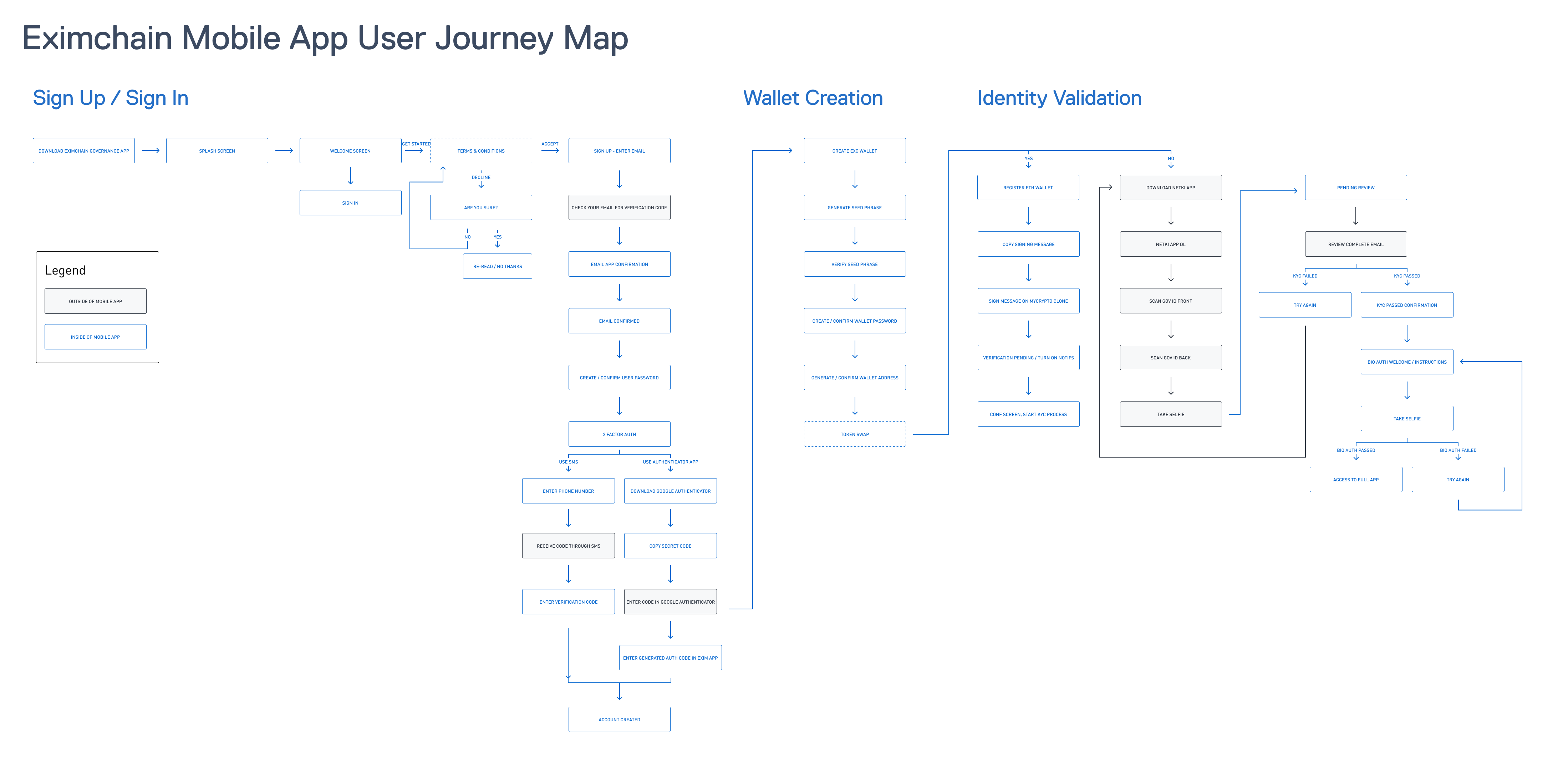
User Journey Map
The introduction of quadratic voting and blockchain technology together was confusing to even our internal team. We started by mapping the full customer journey to see any area that could be streamlined. In the end, we arrived at four major flows including sign up/sign in, wallet creation, and identity validation.

Cryptocurrency Wallet Interfaces
Public/Private Key pairs and wallet generation is one of the many complex topics to learn about to understand blockchain technology.
A quick excert from Belavadi Prahalad on the De Facto Rules governing using Ethereum based wallets are:
- Private keys authenticate your ownership of ether.
- Losing your private keys implies that you no longer have access and cannot spend locked up ether.
- Addresses are used for making and receiving transactions, not public keys.
- Public keys and addresses aren’t synonymous.
- Knowledge of either your public or private key will let you recreate your address.
- Public and Private keys are used to establish digital signatures.
Because it is critical to not lose your Private keys, we decided to use a BIP 39 compatible mnemonic or seed phrase.
"A mnemonic is a set of words which when reproduced in the exact sequence and order will recreate your private keys. Mnemonics evolved to help cryptocurrency holders remember or rather arrive at a way to retain a certain set of information in human memory which would enable them to recreate their private keys."
This proved to be the easiest form of remembering and correctly storing a cryptocurrency private key. Copying a 42 digit hex string led to more errors in testing. Since we don’t store the users private keys (allowing our users to keep their sensitive data private), we can not help our users restore their wallets if lost. Private key stewardship itself is a pain point must be addressed for broader enterprise blockchain adoption.
Prototypes & Testing
In order to ensure the wallet our users generated in app was stored properly we focused our testing on this user flow. The follow first version gave displayed a warning, and instructed the user to copy their seed phrase. From testing we realized that making users confirm their mnemonic phrase immediately after generation was the best way to know that they had stored it properly.


The third version of wallet generation makes it clearer that a mnemonic phrases order is important as well. This form of wallet generation has now become the standard for seed phrase generation.


After two rounds of testing 30 users with varied knoweldge of blockchain technology, we measured these improvements from the new wallet creation design.

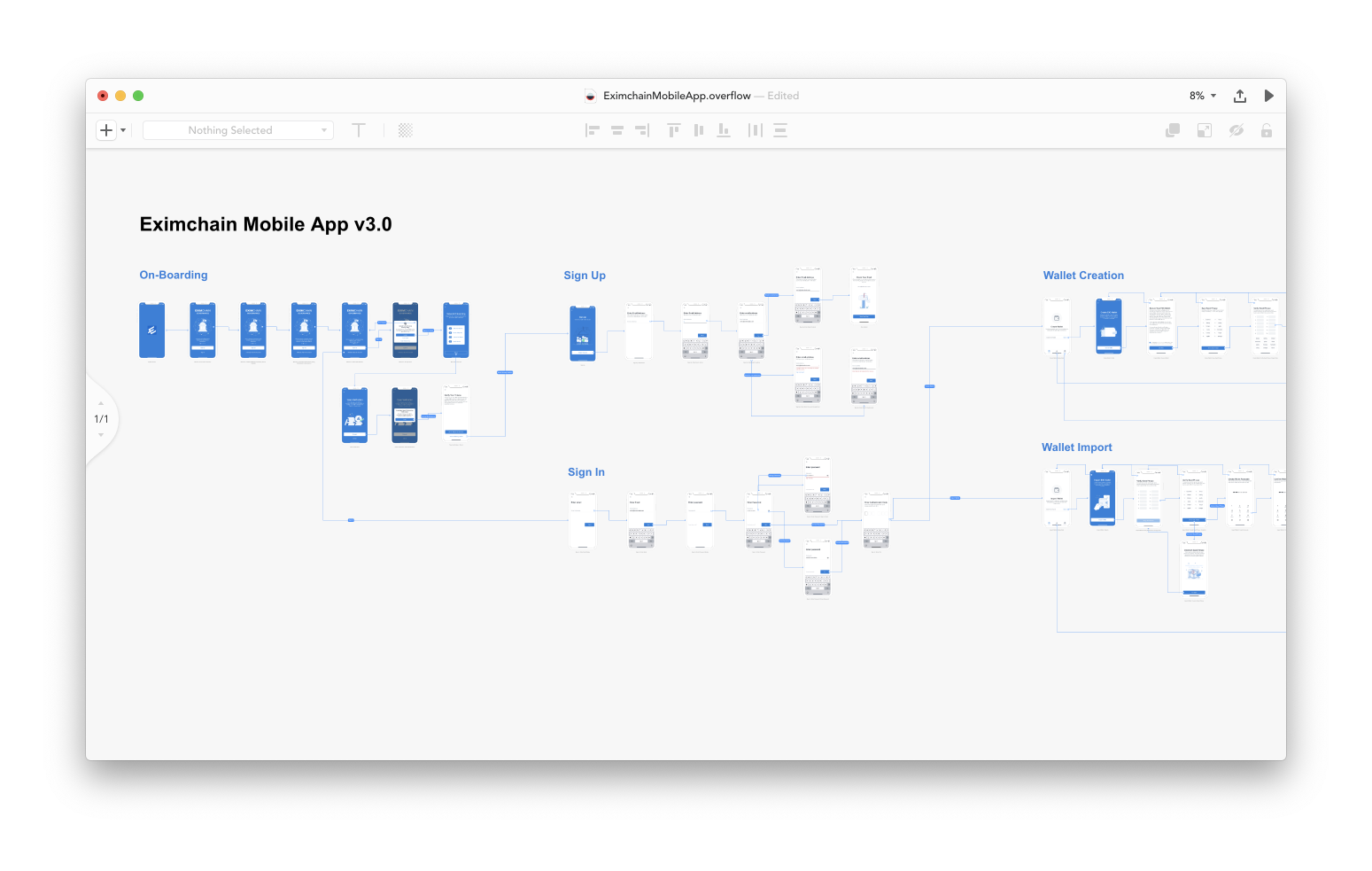
Once designs pass our review, a clickable prototype is created. You can view the full prototype created in Overflow here, using the password "iloveux".

Mobile & Desktop Design System
Because of the complexity of the mobile app we decided to create a Design System to eliminate repetitive design efforts and unify the experiences of future products. We modeled our design system after Brad Frost’s Atomic Design Methodology. We utilized a different taxonomy explained below to make communication within our teams easier.

We followed atomic design principles and organized the system into Foundations, Components, Patterns, and Templates. Foundations featured brand and UI Colors, Iconography, Shadows, Spacing, and Typography.

Components featured Avatars, Badges, Breadcrumbs, Buttons, Form Inputs and many more UI elements that we also available in ReactJS and ReactNative as components.

Mobile & Desktop Application
Wallet Creation
After wallet creation and confirmation, the user then creates a passcode to access their seed phrase in the app. In the event that our users email is compromised, access to this additional code and the original device is also needed to access the seed phrase. When smart contract features are introduced into the mobile app, this six digit code will be used to easily sign transactions.

Thinking of all edge cases, a wallet import was created in case a user signs onto their Eximchain account on a new device. Since Eximchain doesn’t store a user’s seed phrase, it must be imported. If the imported seed phrase generates the matching public address it is successful or else the user must try again.

Using our design system we unified the wallet generation experience on both mobile and desktop applications. The wallet generated in the mobile app is the only one authorized for signing governance smart contract transactions, as it is the only one that is tied to an identity.

Identity Validation
After wallet creation users then can start the identity validation process. Because of the fixed cost to validate each identity we created a queue to release Netki access links. Once released from the queue, users receive an email and can apply to validate your identity. Using a third party service allows us to not hold sensitive identity data on our servers, increasing the security of our network.

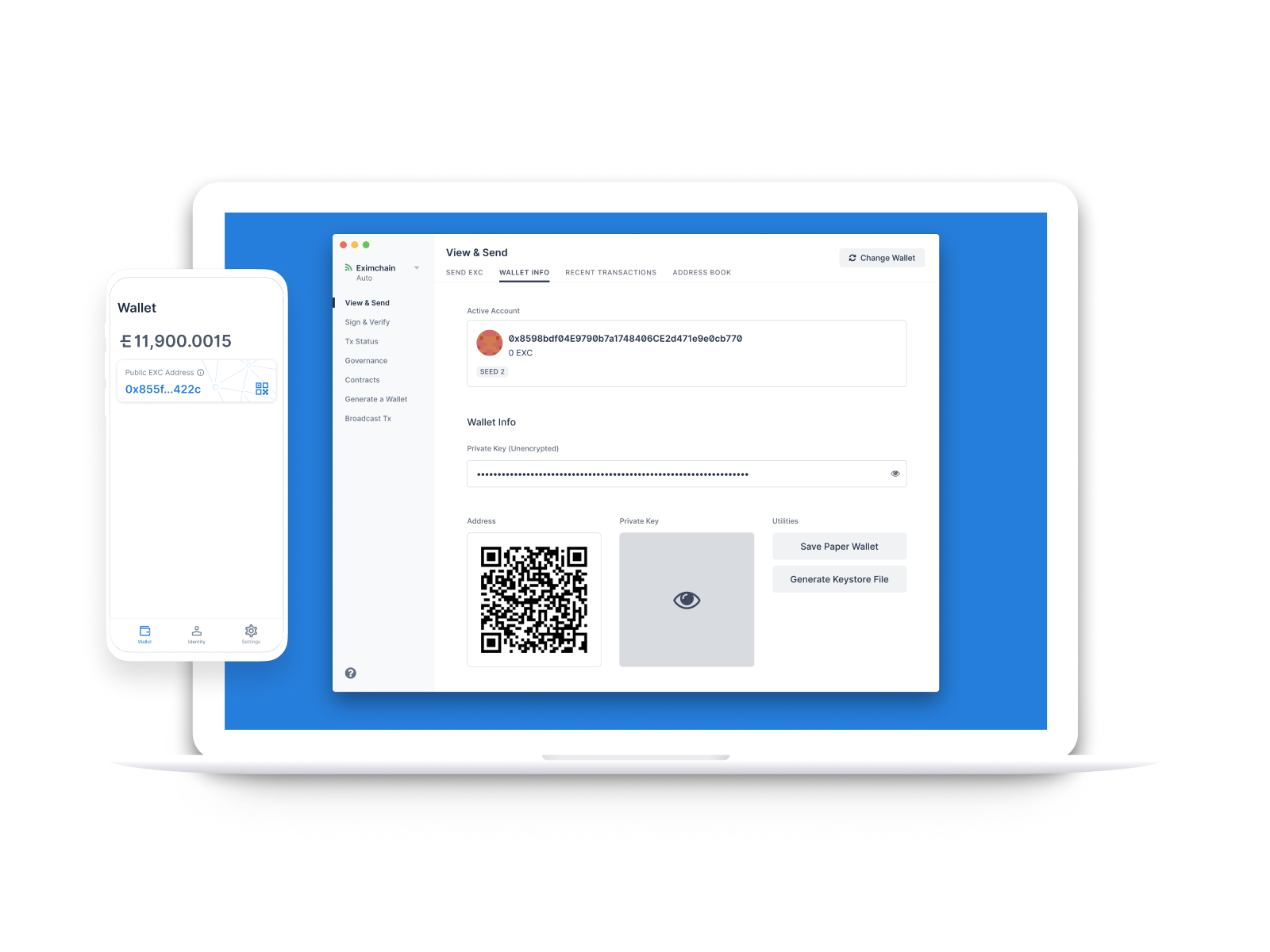
Smart Contracts
The designs shown were for the blue sky version of the mobile app where we abstract away the Eximchain governance smart contract from the user. Here they can quadratically vote and nominate within the mobile app.


In order to be more agile we decided to instead fork and modify the electron-based MyEtherWallet and utilize it’s client-side interface to interact with Eximchain’s smart contracts. Having built our design system for mobile and desktop we were able to quickly create a uniquely branded Eximchain experience on top of the MyEtherWallet’s teams work.

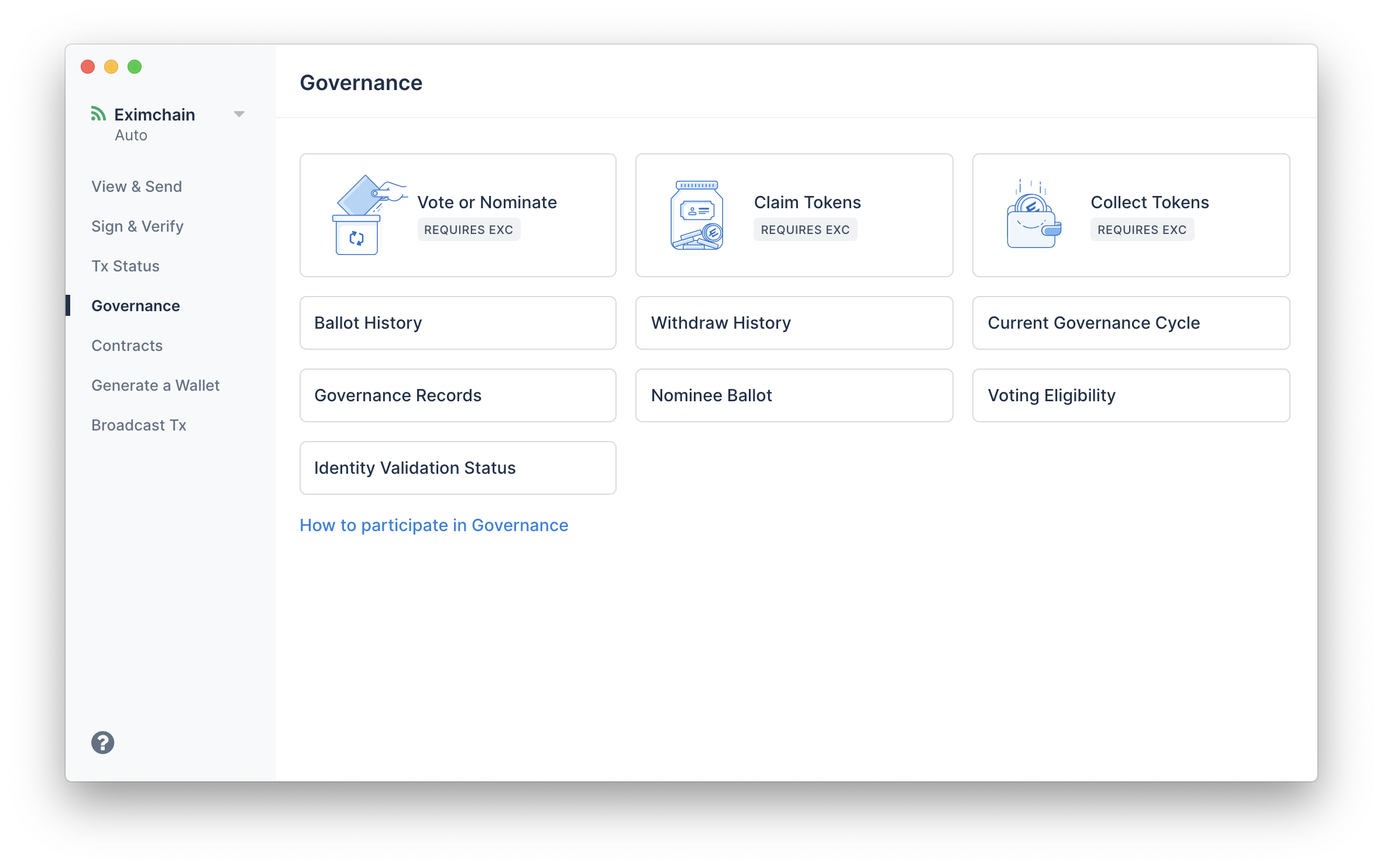
The Eximchain desktop wallet included a simplified transaction executor, a more streamlined interface, and the ability to vote and elect network blockmakers through a unique Governance page.


Website
On the official launch of the mobile app I led the development and art direction to update our website illustrations. This further unified our brand and identity of making blockchain tech understandable and accessible.
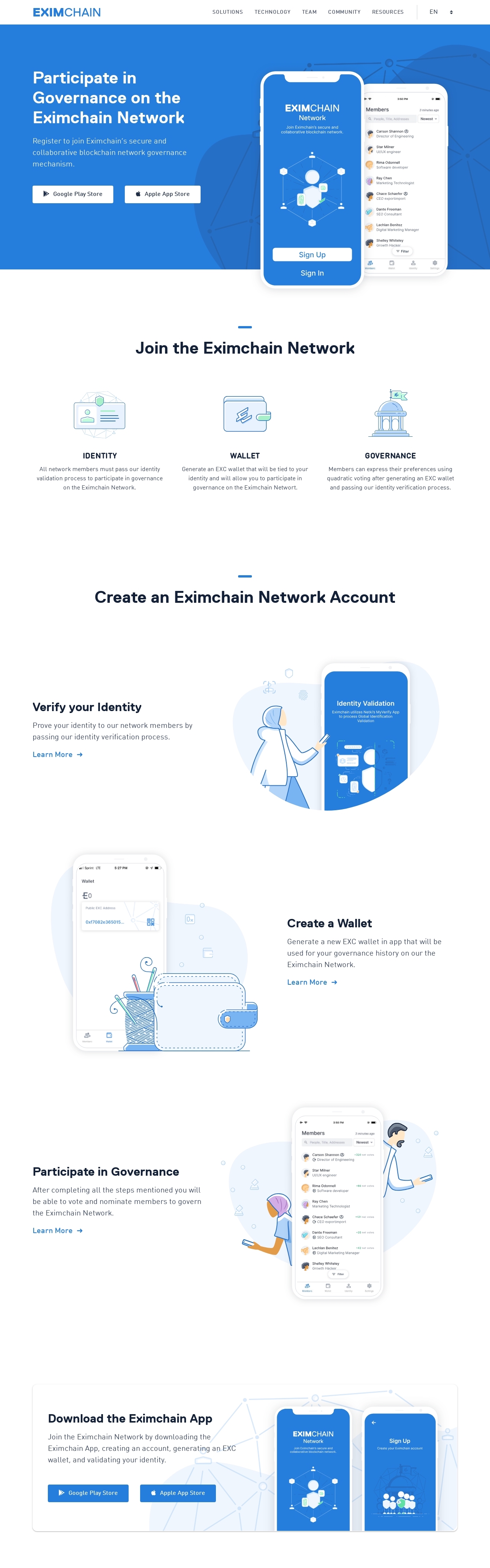
Mobile App Landing Page
The mobile app page showcases the main features of the app and links to our corresponding support articles. It also highlights where to download our app for Android and iOS.

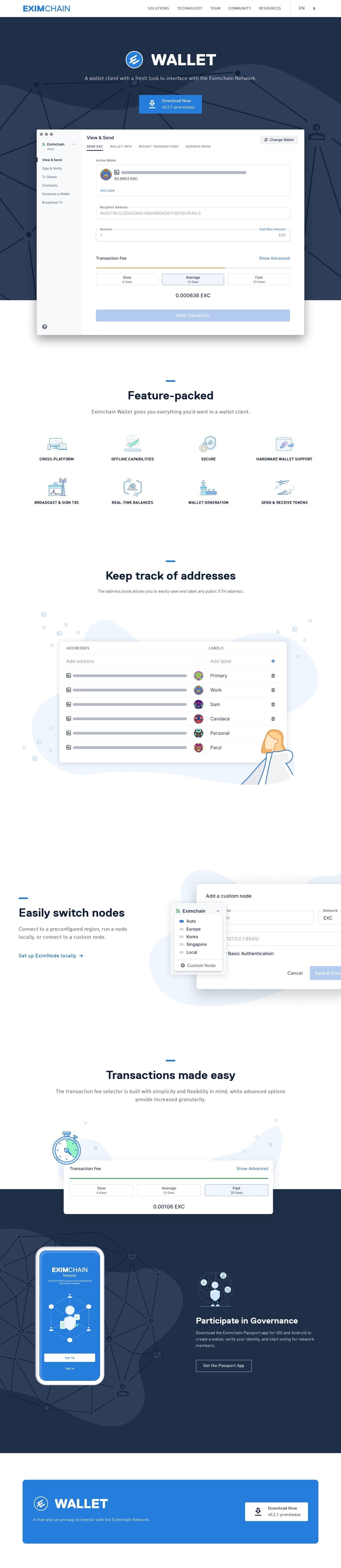
Desktop App Landing Page
The desktop wallet page highlights some of the many features including our unique simplified transaction fee selector. The bottom of the page links back to the mobile app, to clarify how the two wallets interact.

Reflections
Teams Set Deadlines
This was the first mobile product, having primarily work on web apps before. I learned that mobile app development has many more hurdles to launching than websites. Developers and product teams set timelines, not marketing or management. It’s our job as product designers to figure out how to compromise with our solutions, and use our creativity to fit those timelines into broader company milestones.
Agile Design + Development
Originally it was planned to have all nomination and voting features in the mobile app. After being midway through development we realized we would go past our internal deadline. At this point we pivoted and realized we could have a more agile approach to our app launch.
We decided to focus on wallet generation and identity validation, then release viewing network member accounts second. Users will be able to vote and interact with smart contracts through our desktop wallet for the time being. This allowed us to keep on schedule and release the app on time and ensure we had a quality user experience. I learned that you can always iterate to simplify a product to its core features.
Invest in Design Systems
Although there is a high cost to build and implement a design system, we would have not been able to pivot our product launch without having our UI components ready for both mobile and desktop. An investment into creating a design system will save time across the product team, and set a standard of componentization and reusable UI designs and code. A unified brand language is expected from modern consumers and design systems make achieving that in all products.
