Tulip
Manufacturing PaaS
Digitally transform your factory with ease using the Tulip App Builder, IoT, and Analytics.

Overview
Tulip is the new, smarter way to manufacture. Its Platform-as-a-Service brings together people, machines, and processes through a visual app builder, plug and play shop floor IoT, and real-time analytics.
While spending time on-site with international manufacturers I gained early insights into our customer needs, and helped provide feedback to our business development teams. Using my engineering background I quickly delivered user centered design solutions that adapted our platform to the needs of our Fortune 500 customers including GSK, Merck, Jabil, and New Balance.
To scale our product engineering efforts I introduced a new component design system that unified our interfaces. With the engineering team I shipped key modern web platform experiences including digital forms, conditional app logic, app templates, and IoT device management.
Role
Design Lead
Product Design, Design Systems, Web Design, Front-End Development, Industrial Design, Branding
Team
Natan Linder, Rony Kubat, Matthew Aldrich, Mason Glidden, Ben Weissmann, Roy Shilkrot
Timeframe
April 2015 - November 2017 • 2 yrs 8 mos
Links
User Research
Modern Manufacturing
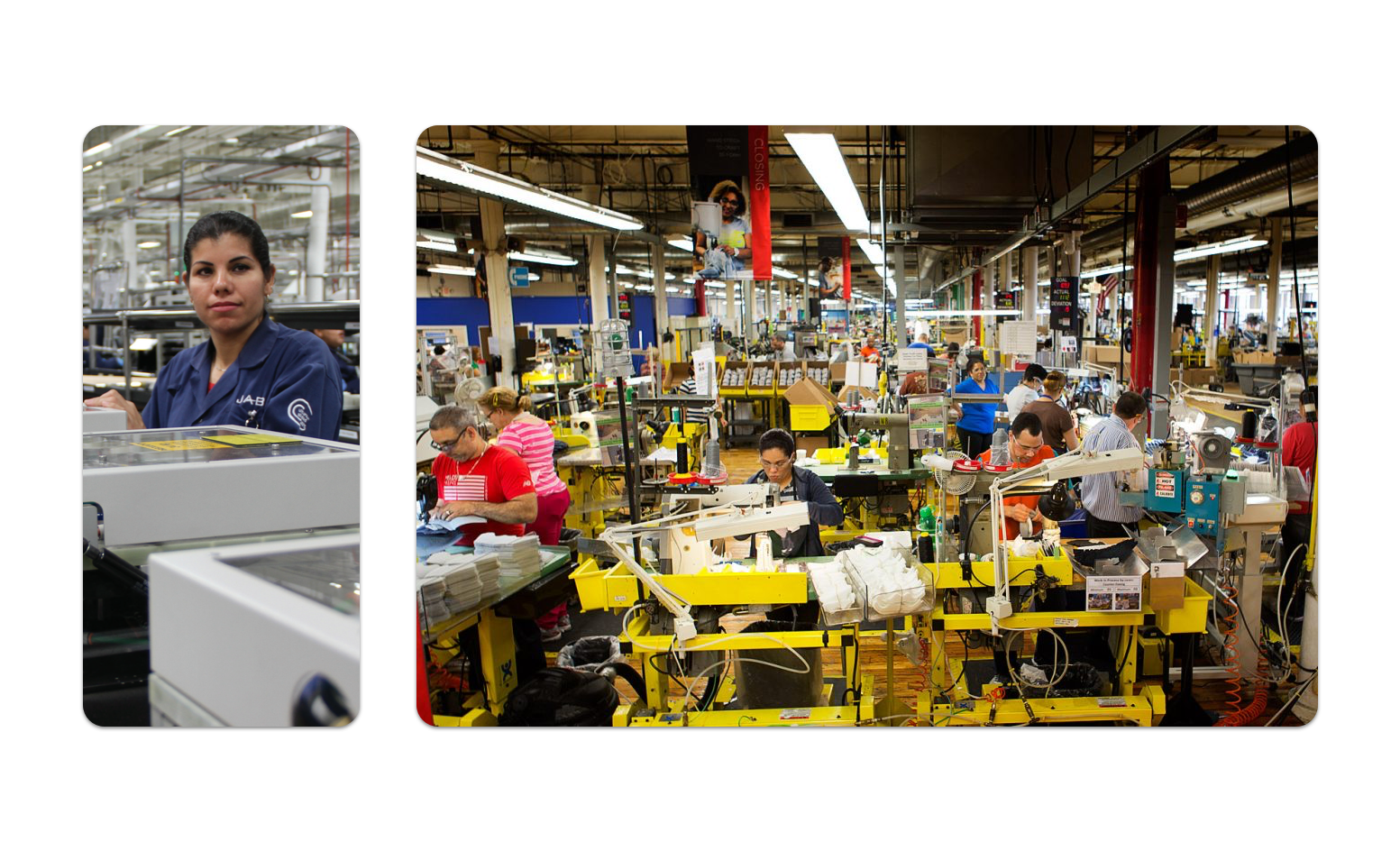
As the first hire at Tulip I worked hands on with executives to understand our users manufacturing processes and pain points. I spent time in person conducting interviews and observational research at New Balance in Lowell and Boston, MA, as well as at Jabil Guadalajara, MX. With my mechanical engineering background I was challenged to simplify GSK and Merck’s paper based processes and translate them to digital solutions using the Tulip platform.
As the company grew I transitioned from working directly with customers, to turning feedback from the customer success team into new product solutions. I seeked mentorship and moonlighted as a front-end developer to implement some of the features highlighted in Platform Solutions.

The Problem
Many manufacturing processes are still primarily paper based. Operators must sort through 100+ page pdf with every model number listed in non-user friendly tables. Because of this we found that almost all operators ignore work instructions and rely on their memory to work faster as their output is heavily monitored on the shop floor. This of course leads to simple errors as team members lose engagement with their tasks.
Machine and sensor data is siloed and not accessible through the cloud. Data is collected at the end-of-day, and recorded on physical charts and reviewed the next morning. This means process engineers can’t act in real-time to solve issues as they are happening.
Human data is left uncaptured as shop floor workers don’t have interfaces to provide feedback on how to improve processes. No tool existed to integrate machine and human data on a single platform.
Platform Solutions
No-Code App Builder, IIoT, and Real-Time Analytics
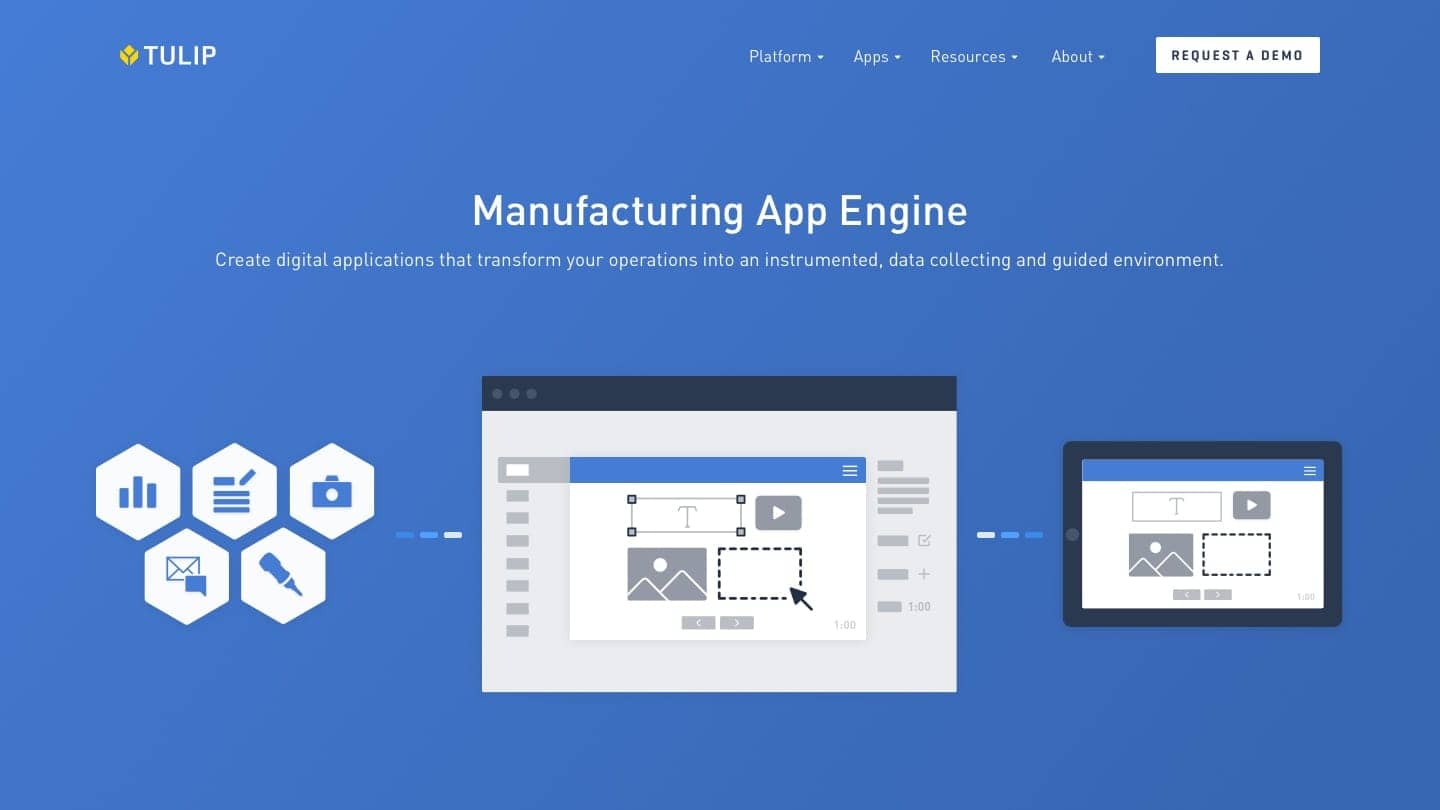
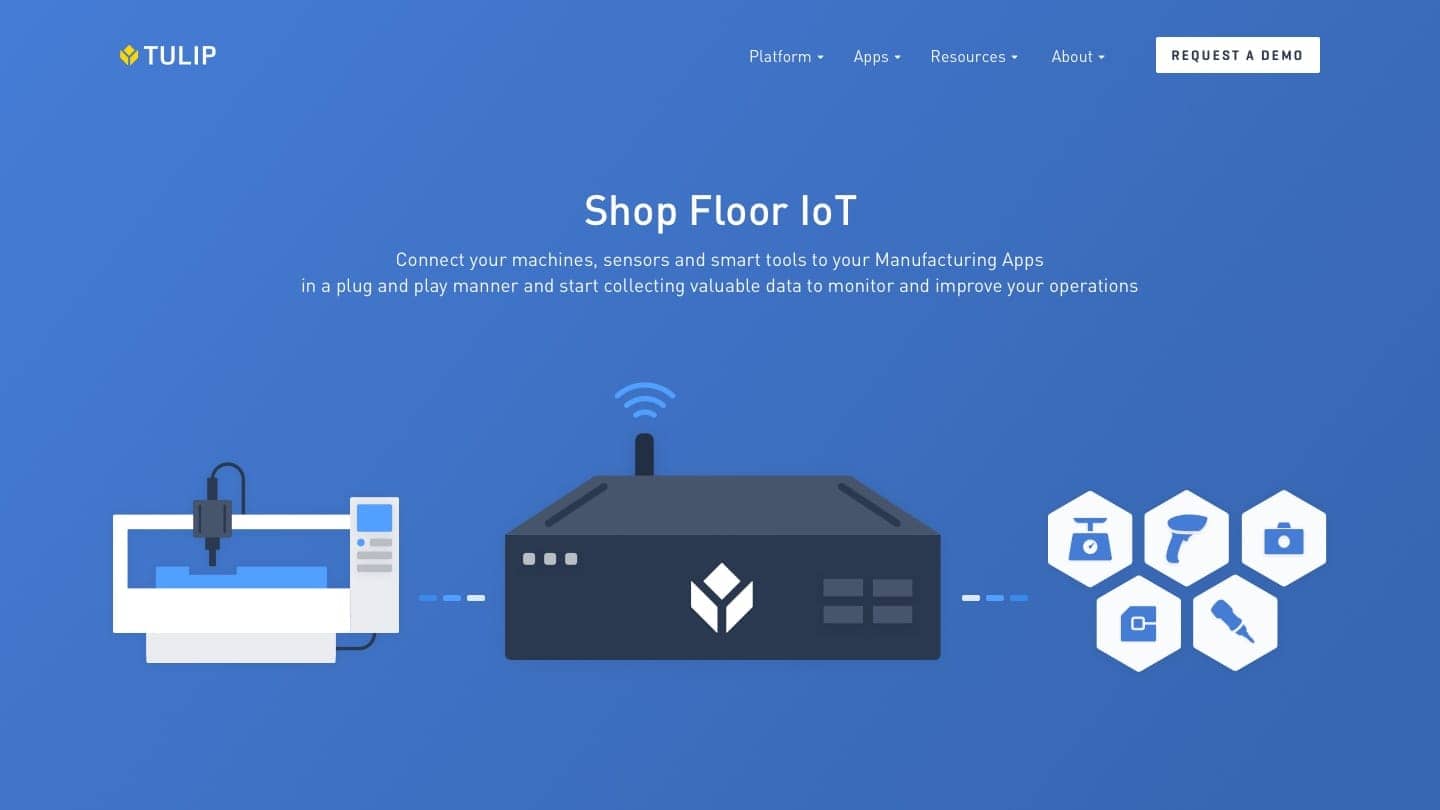
Illustrations of the three core parts of Tulip's platform (manufacturing app engine, shop floor IoT, and manufacturing analytics).



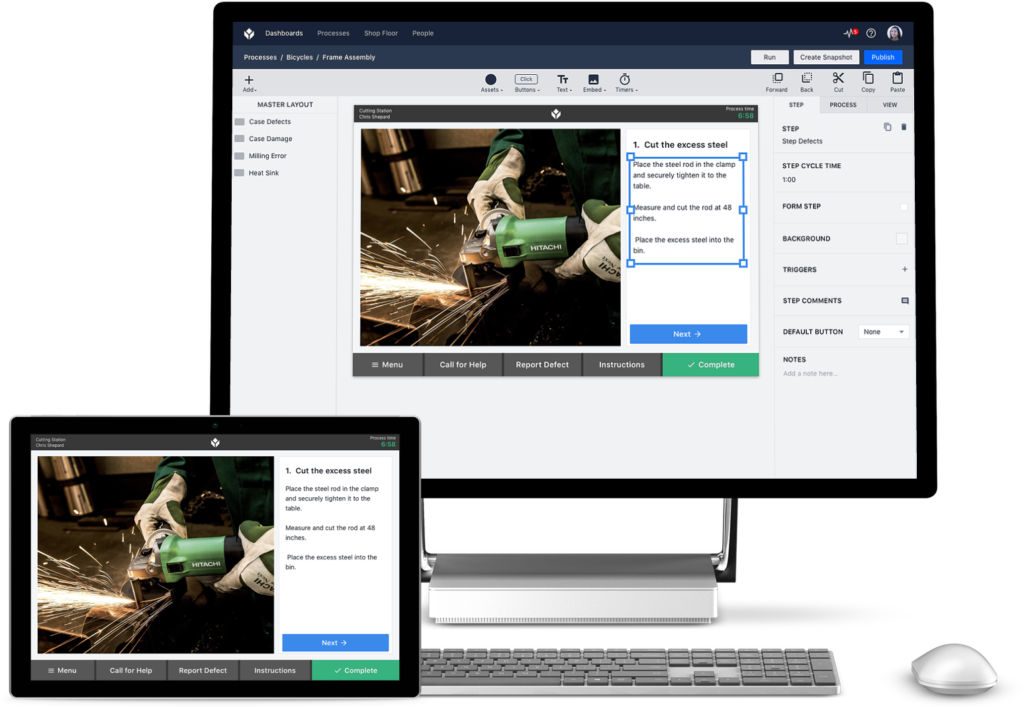
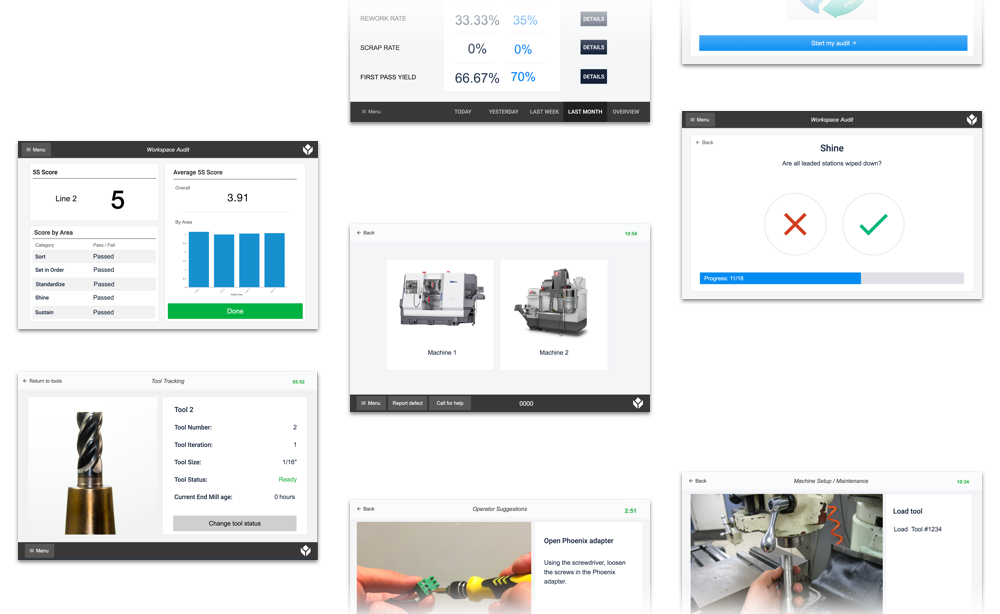
App Templates
After creating multiple interface applications for our early customers it became apparent that common design patterns where forming. I created app templates that were easily customizable, which allowed new customers to a faster time-to-value. These templates are now part of the Tulip App Library.

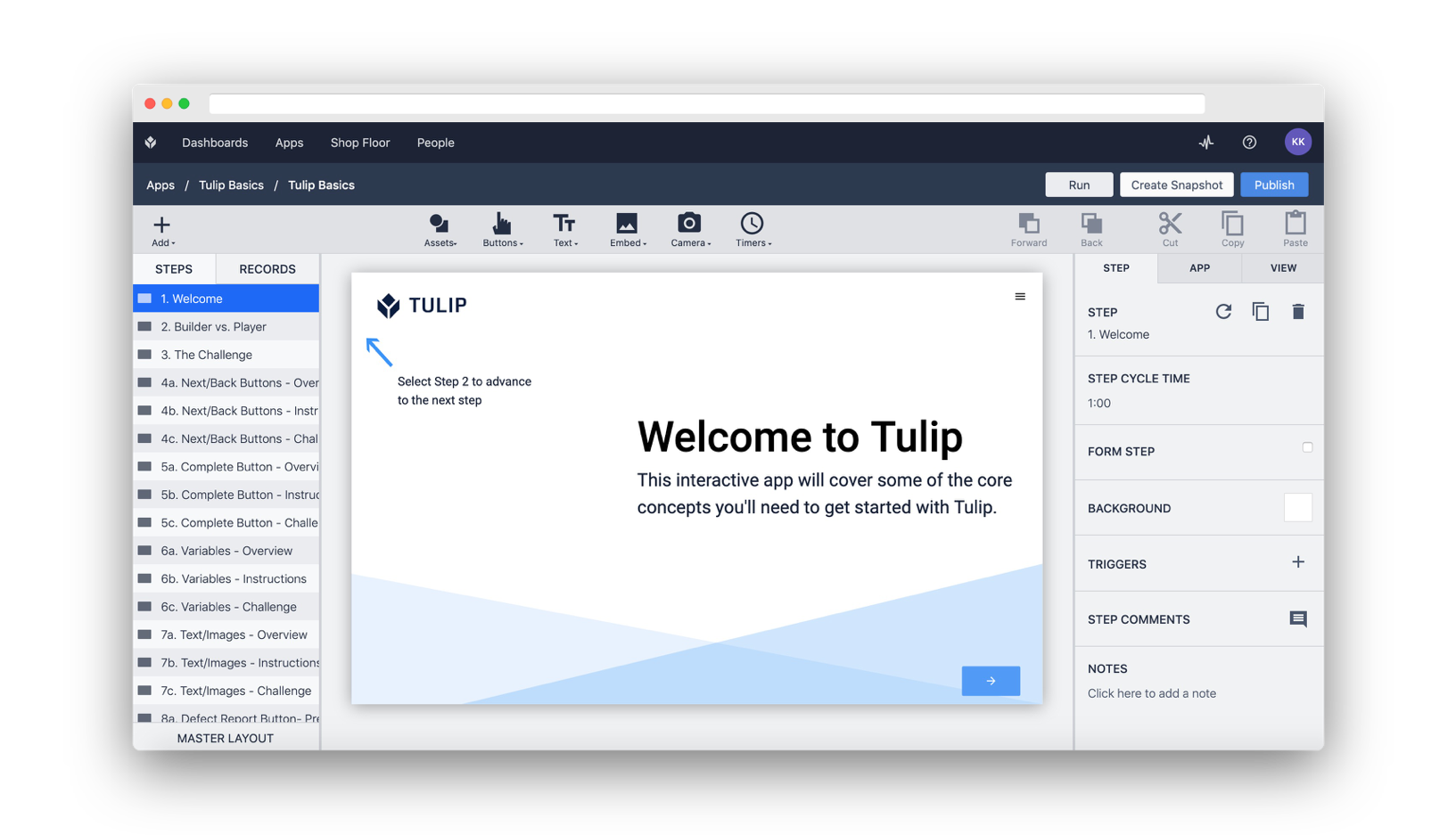
The Tulip App builder was one of the main interfaces I helped improve. I created custom vector icons for all interface components, and unified sidebar navigation across all pages.

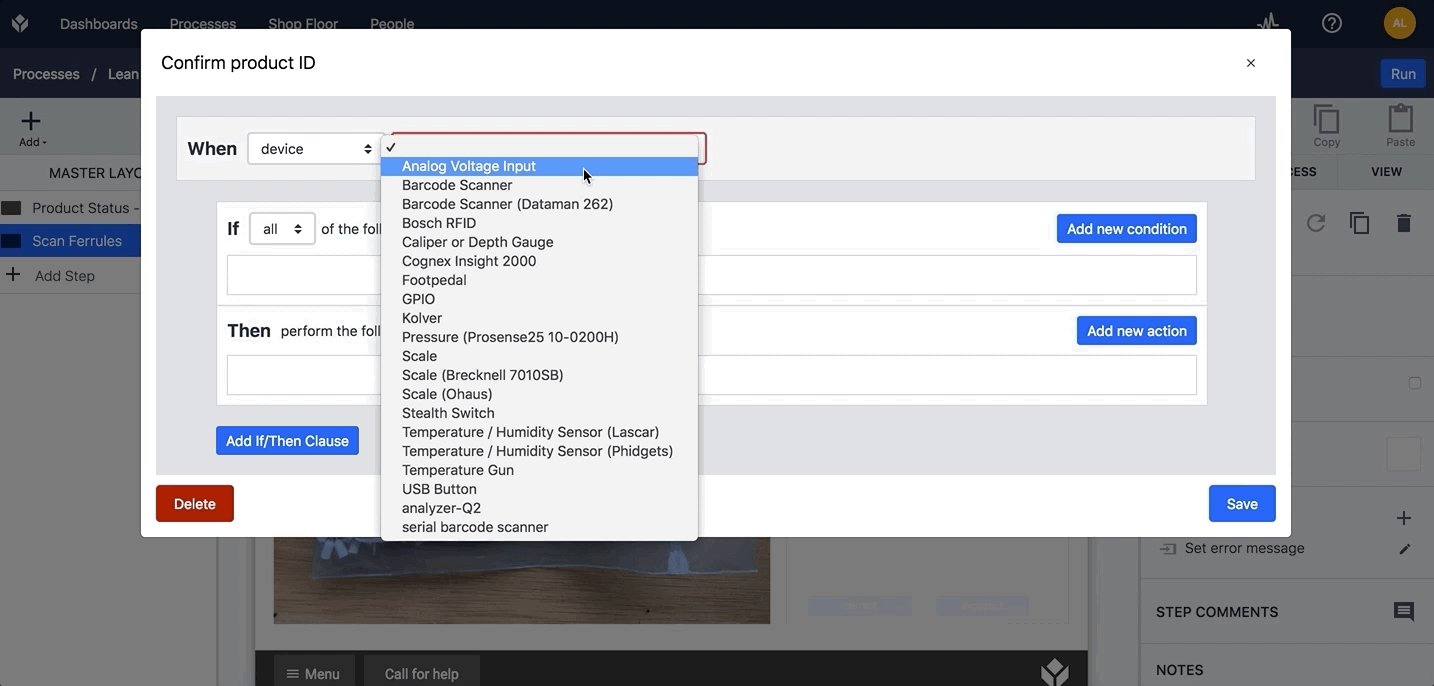
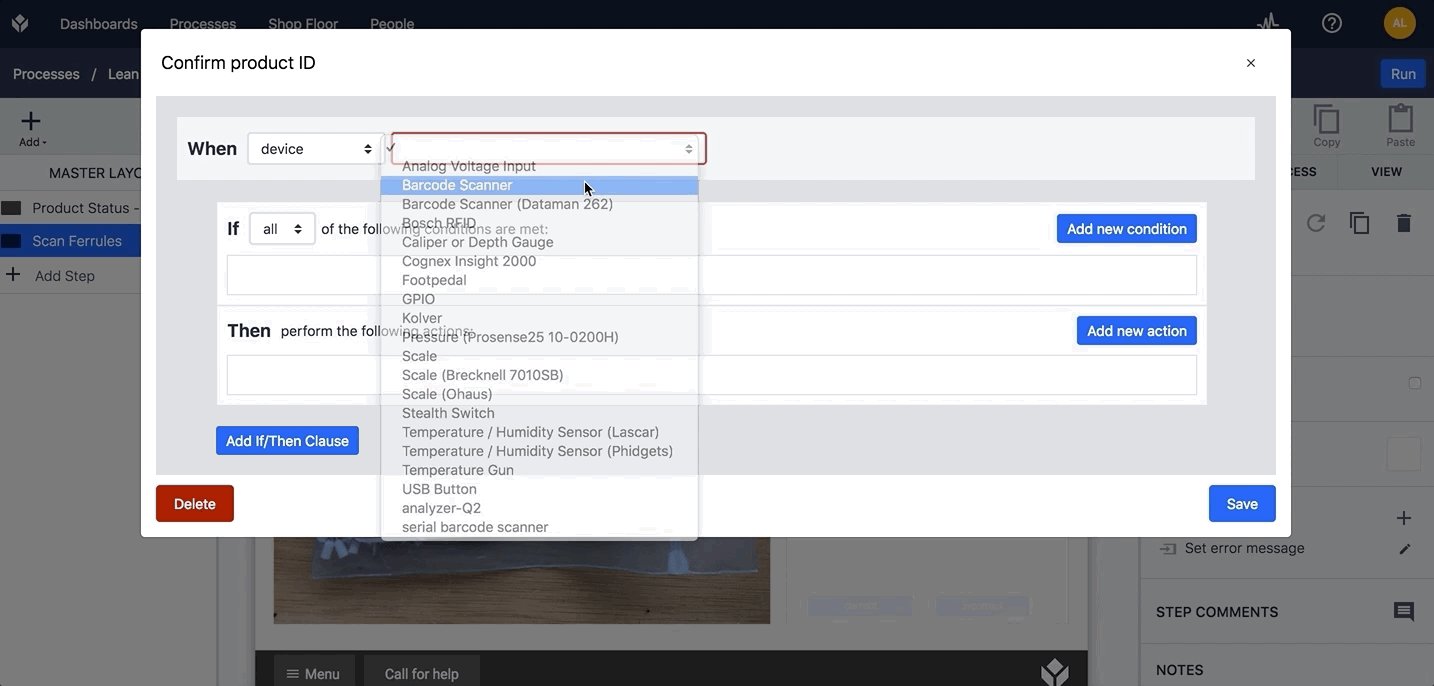
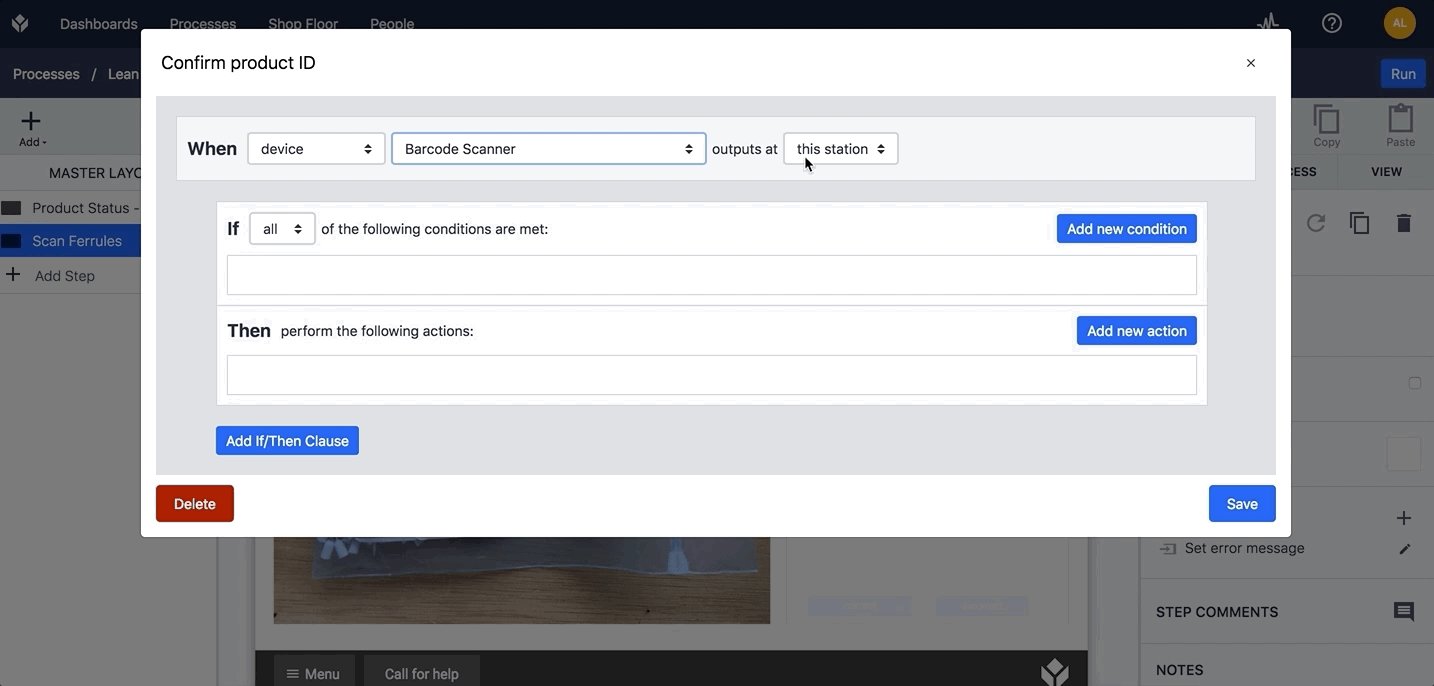
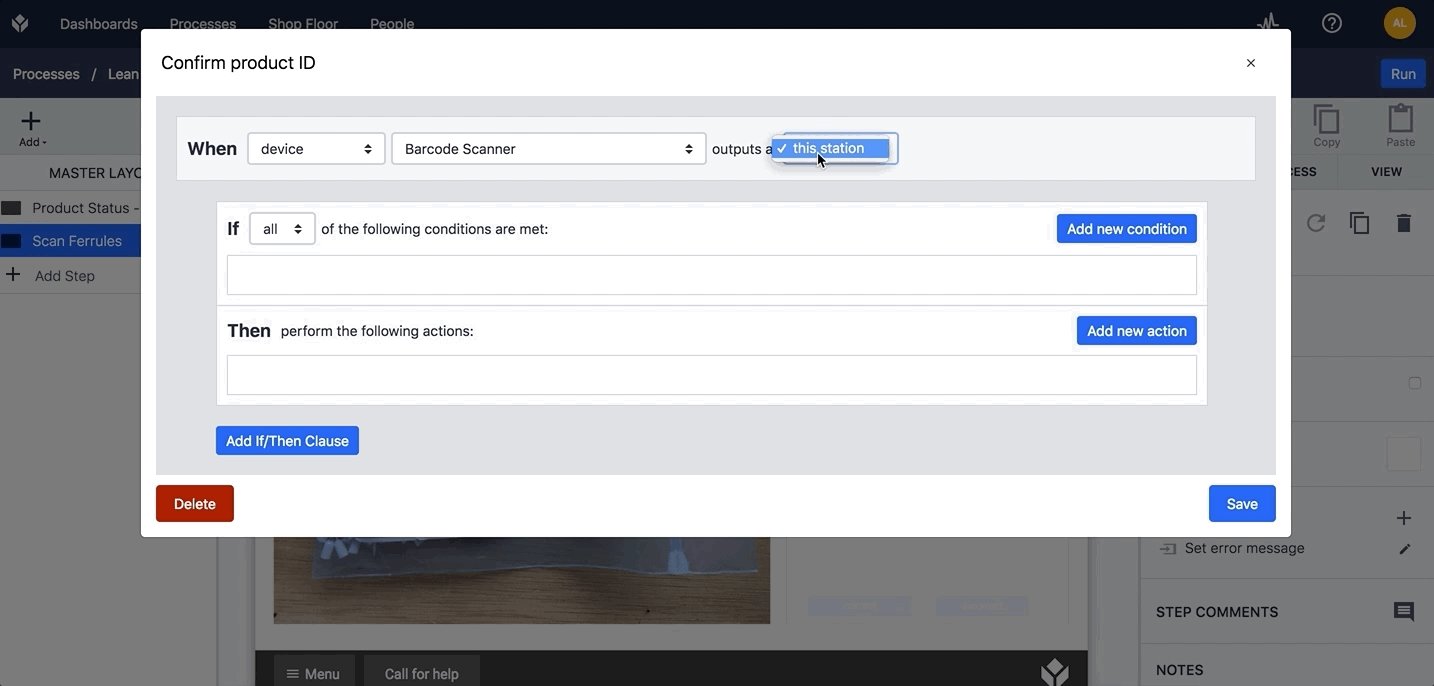
Conditional App Logic
Conditional app logic allowed actions to be triggered based on machine data or user inputs. Before, operators would need to search through long tables to find the model number and corresponding assembly data. With app logic, a barcode scanner could read the model number and then present only relevant information needed at that time in the process.

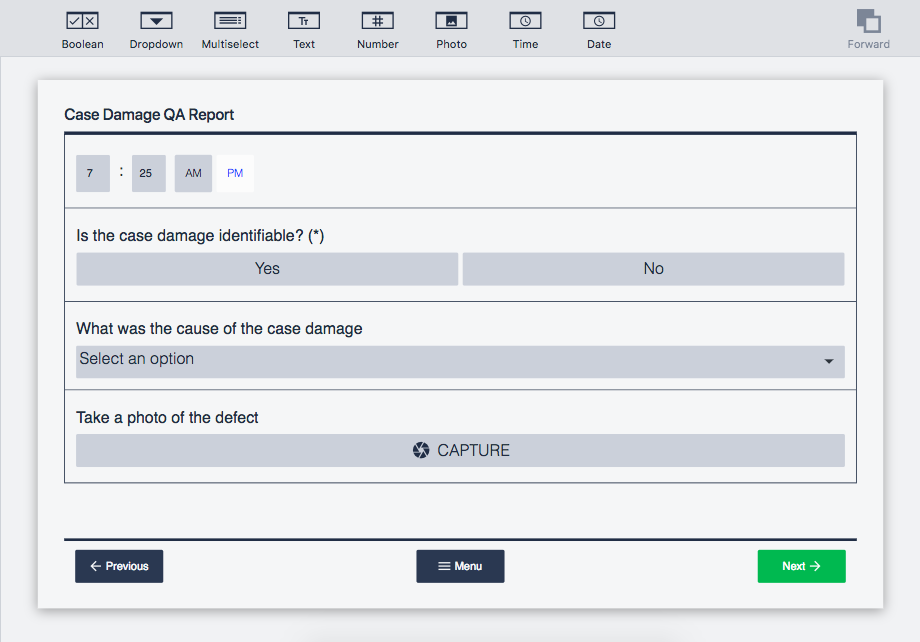
Digital Forms
There are many competitors in the industrial application space that focus on either digital work instructions, or machine monitoring. Tulip was the first to integrate both using digital forms with in their apps. Users are able to create custom forms that collect user, and device data and include dropdowns with common inputs to save operator time. A factor in helping increase the adoption and adherence to work instructions is trust in the introduction of a new system. Tulip forms could be customized to utilize a client brand’s colors, serving as an extension of their identity.

IoT Device Management
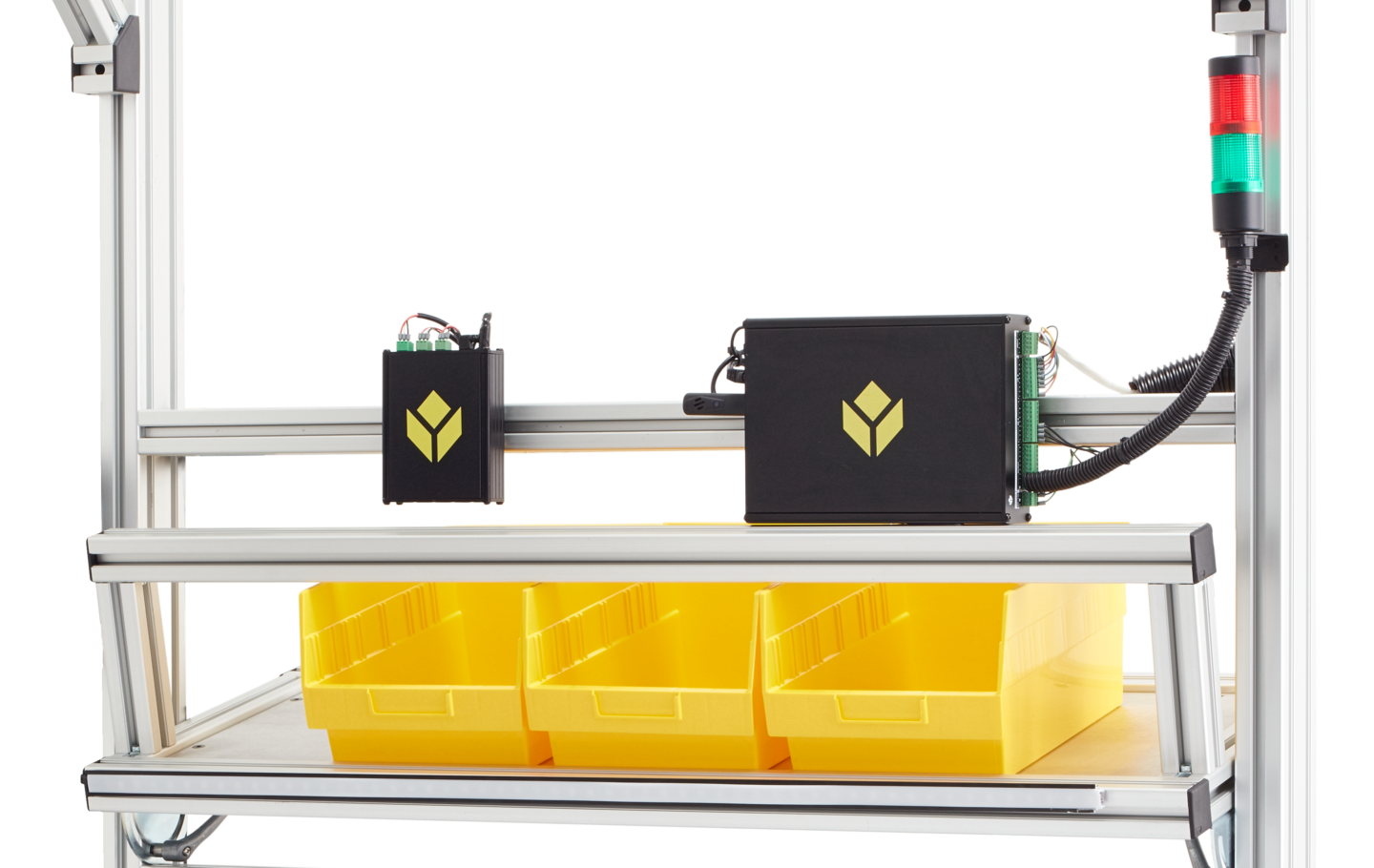
At Tulip I lead design across our entire platform experience. This involved unifying our software and hardware brand identity. I created the industrial design of our IoT Cell (left below) and I/O Gateway (right below) devices, and the software interfaces to manage them on the Tulip Platform.

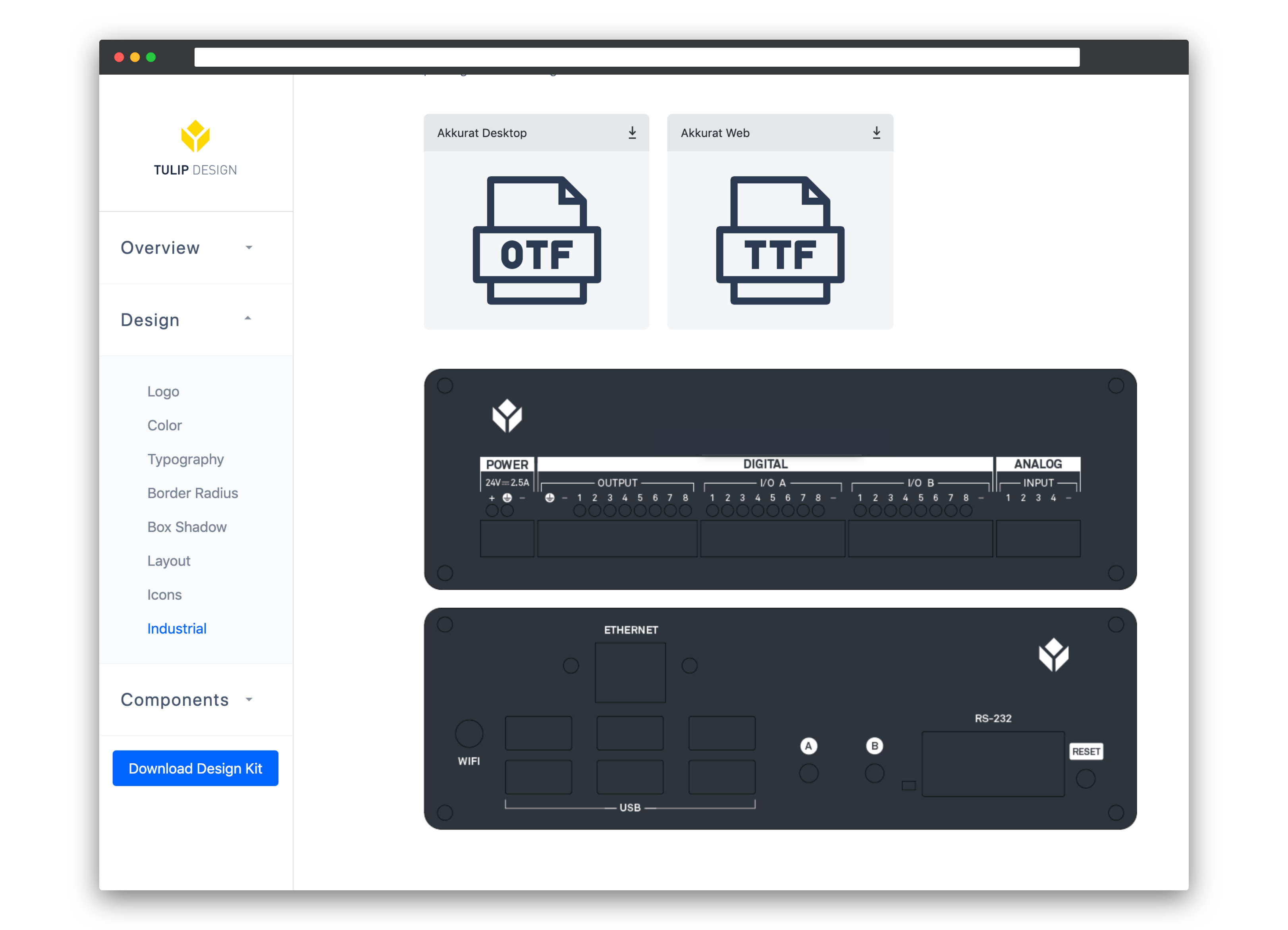
Working with the Head of Hardware, I created assets for the industrial design of our hardware with clear labeling and typography that followed our brand guidelines. Initial designs and final production run shown below.




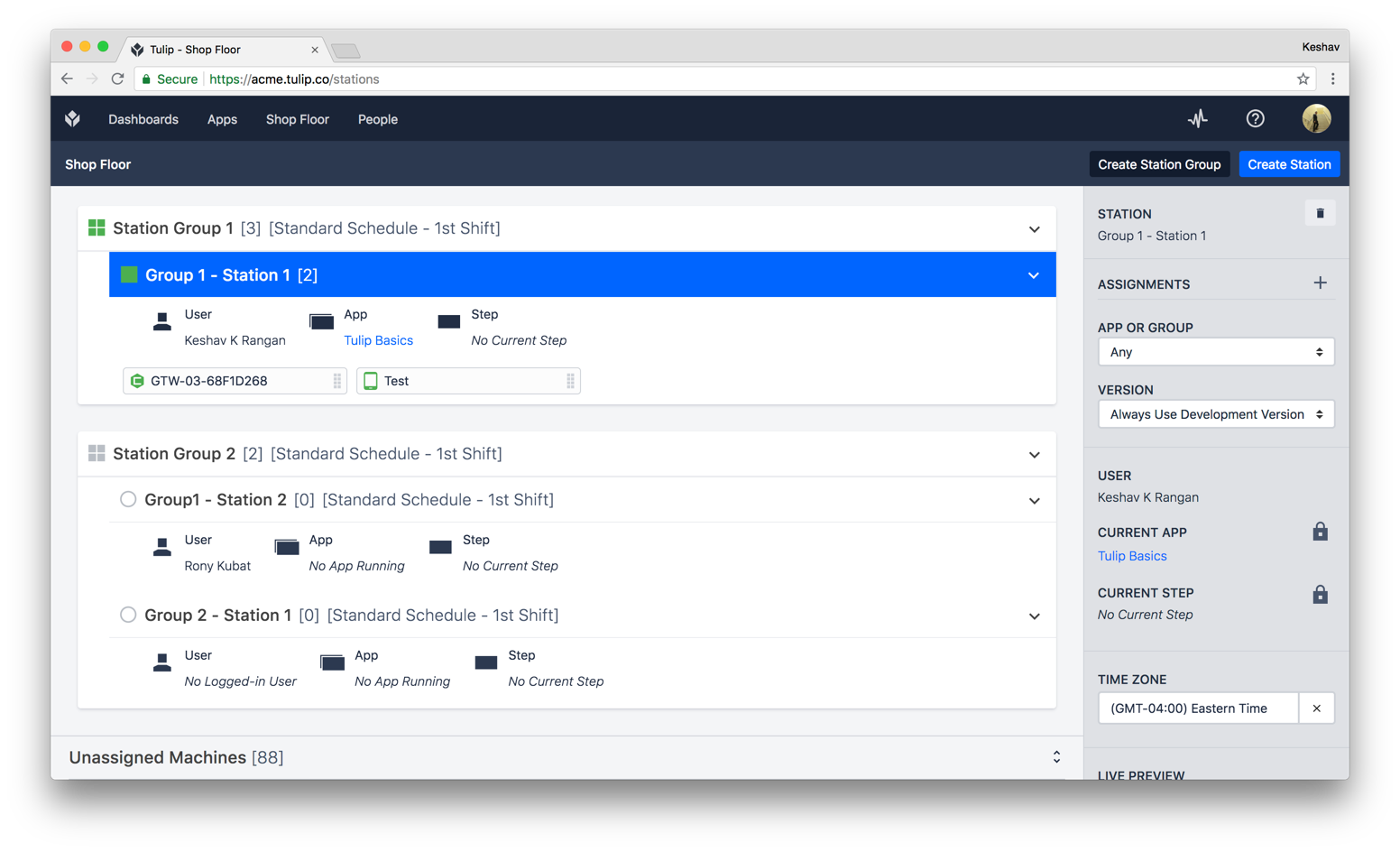
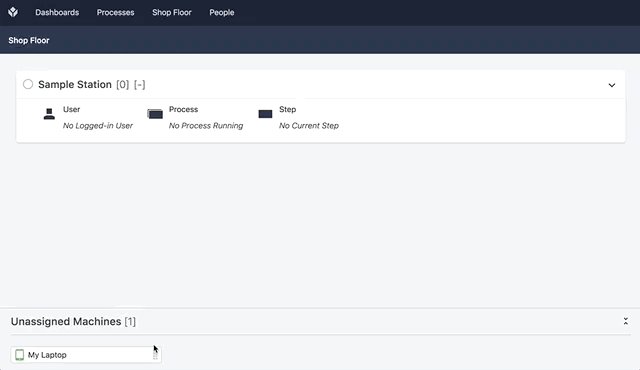
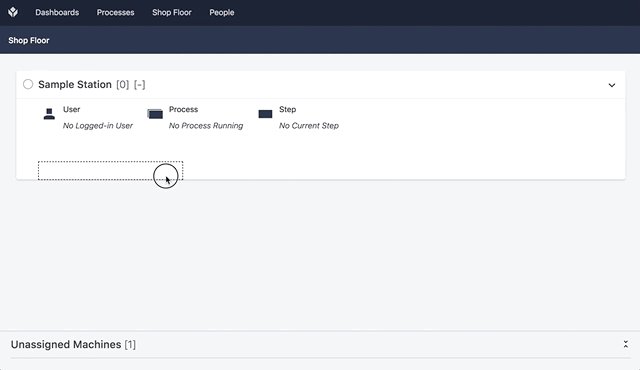
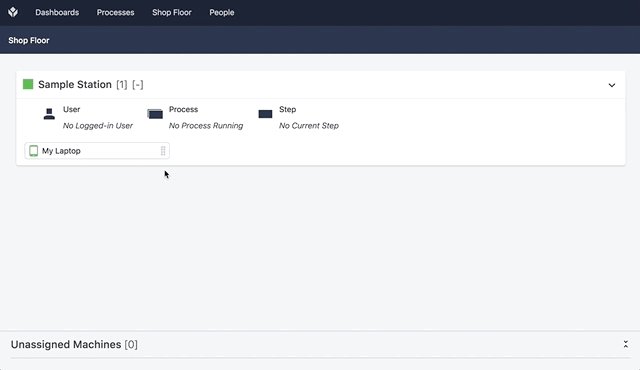
Tulip IoT devices are the key to connecting all operator, device, machine and sensor data to the cloud. Setting up and managing the organization of these devices in large factories needed an extensible interface. We created the Shop Floor page to organize factories into stations with their associated hardware and logged in users. Multilevel nesting allowed clients the freedom to structure their layouts based on their uniquely designed shop floors.

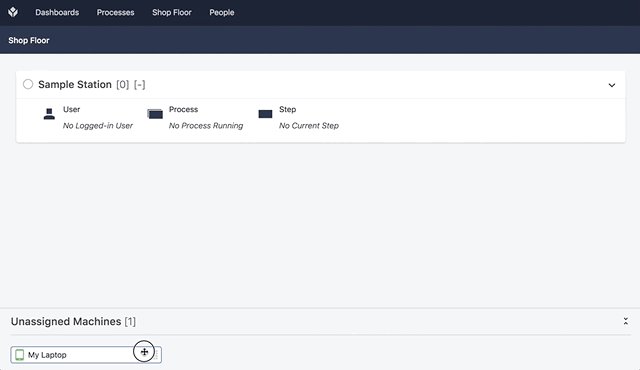
IoT devices, tablets and displays could be assigned to a station through a simple drag and drop interface.

Impact
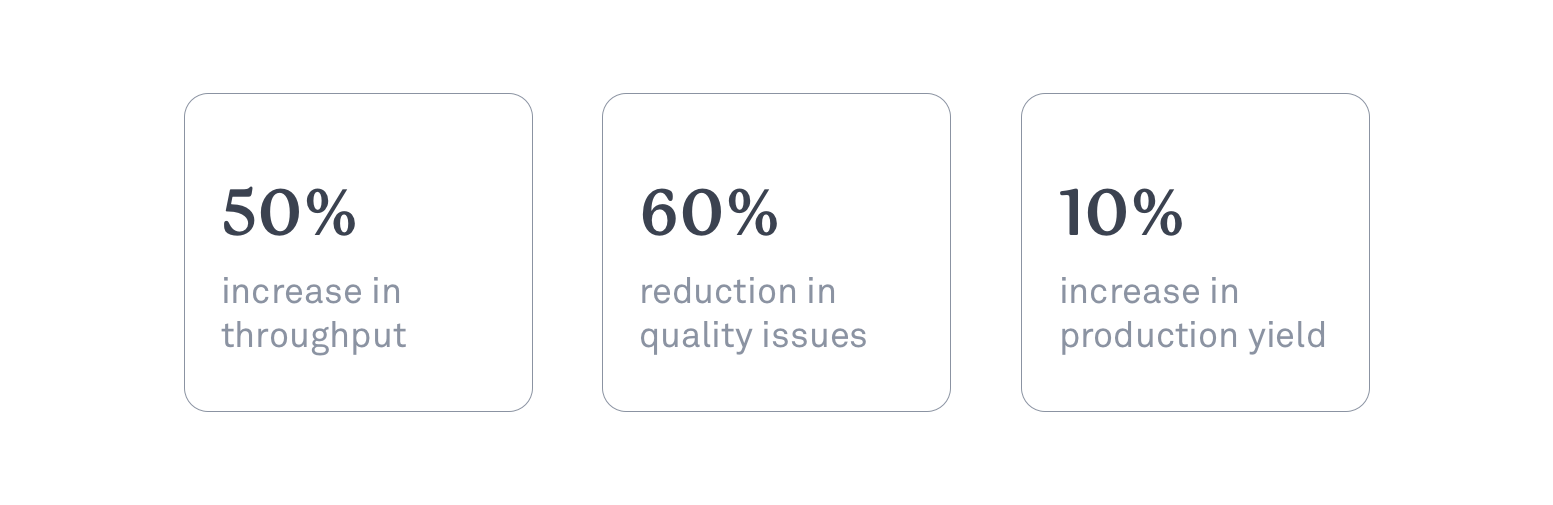
From processes used at multiple Jabil locations we collected these improvements after transforming their manufacturing processes using Tulip.

Using Tulip, custom no-code apps showed only the information that was needed to operators creating 1500+ unique assemblies. Combining operator and machine data to visualize KPI’s allowed front-line engineers to focus on the root cause of defects. Feedback captured through the Tulip platform enabled engineers to improve their processes in an agile approach.
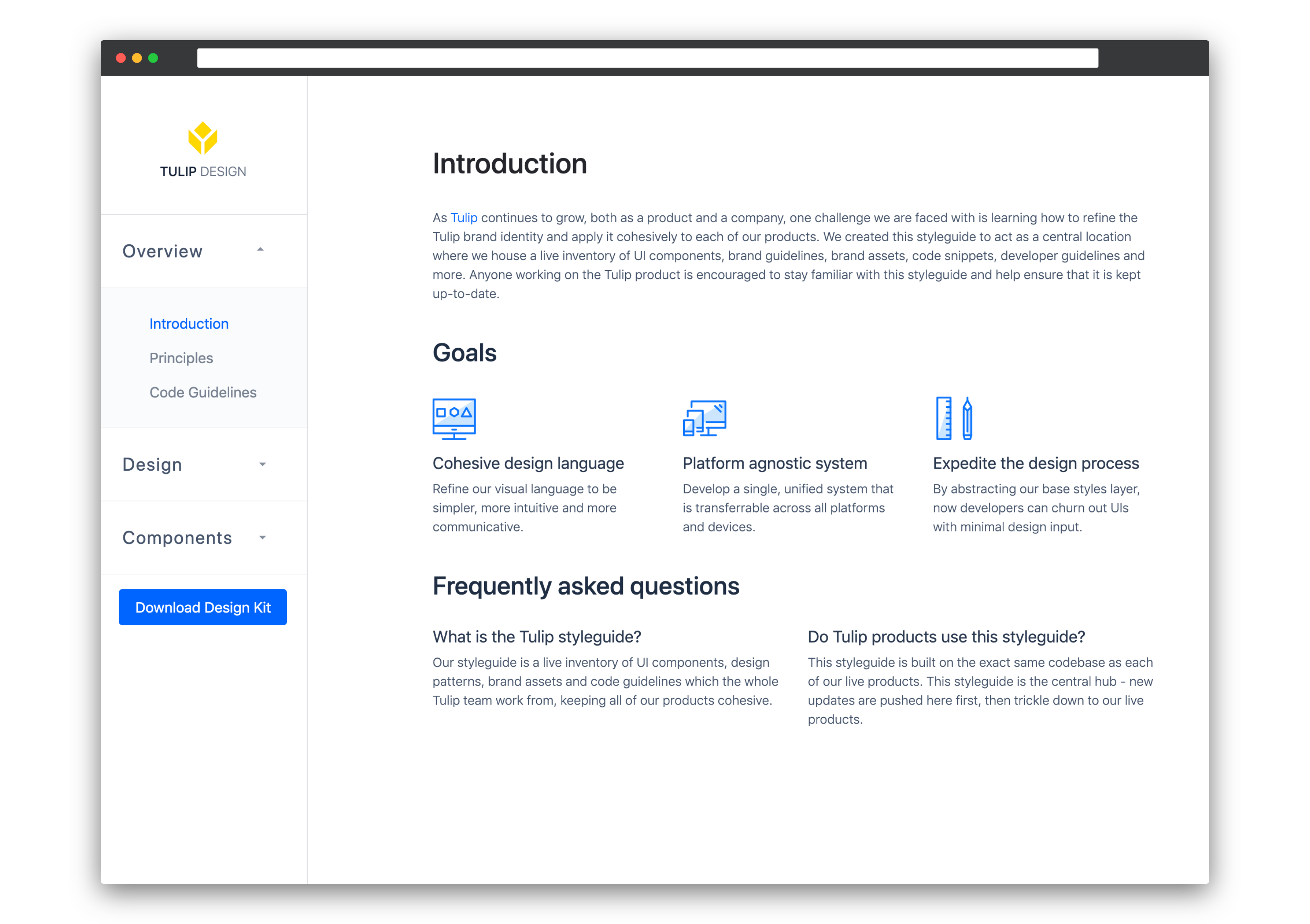
Design System
The Tulip platform is built on MeteorJS, with ReactJS as the front-end library for building user interfaces. The complete Tulip platform includes software as well as edge IoT hardware with branded packaging. In order to unify our hardware and software experiences I created a design system to span all our product touch points.


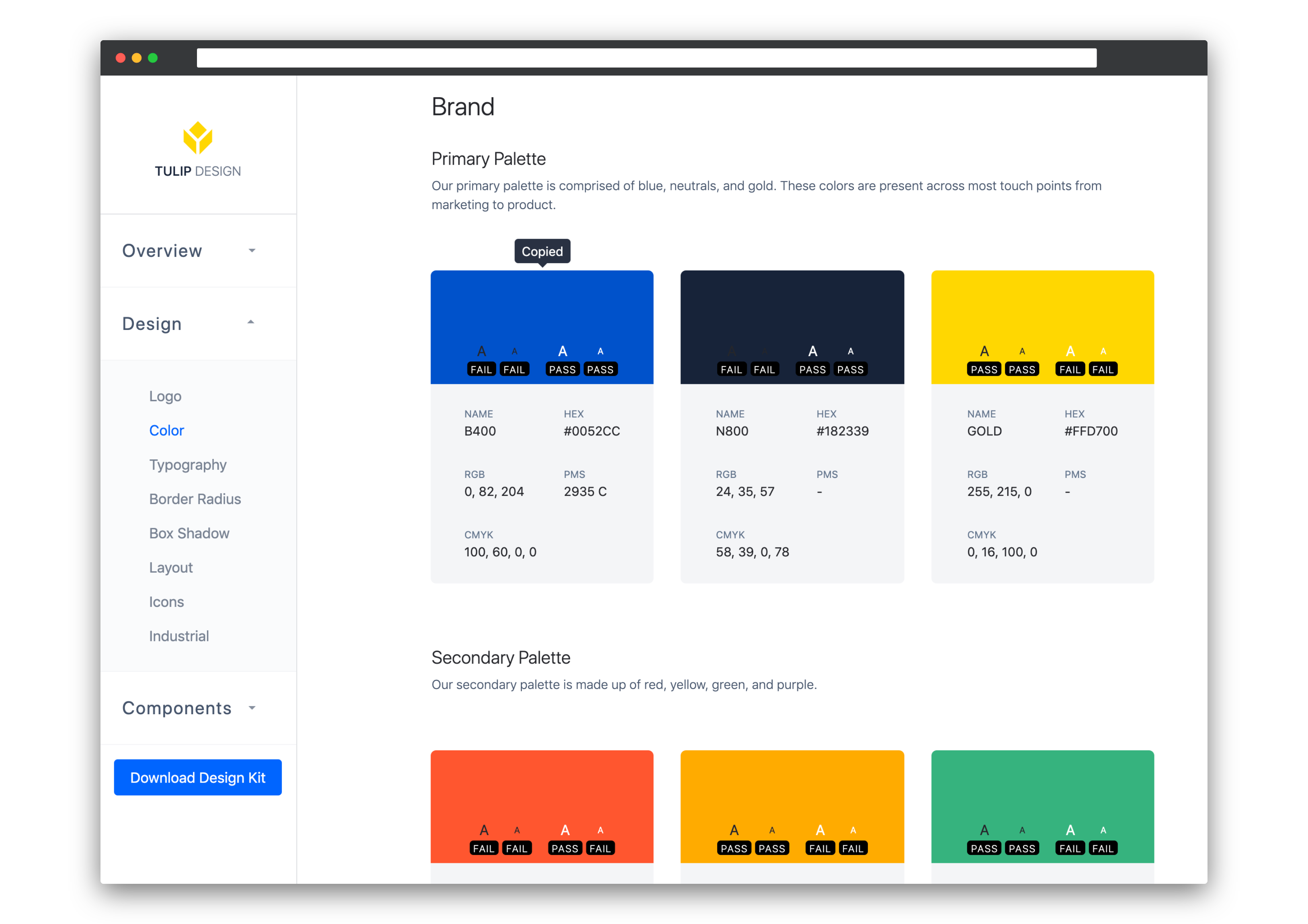
Color is an important part of a brand’s identity. In order to make our brand colors easily accessible I made the color page copy the HEX color code when click on from the palette.

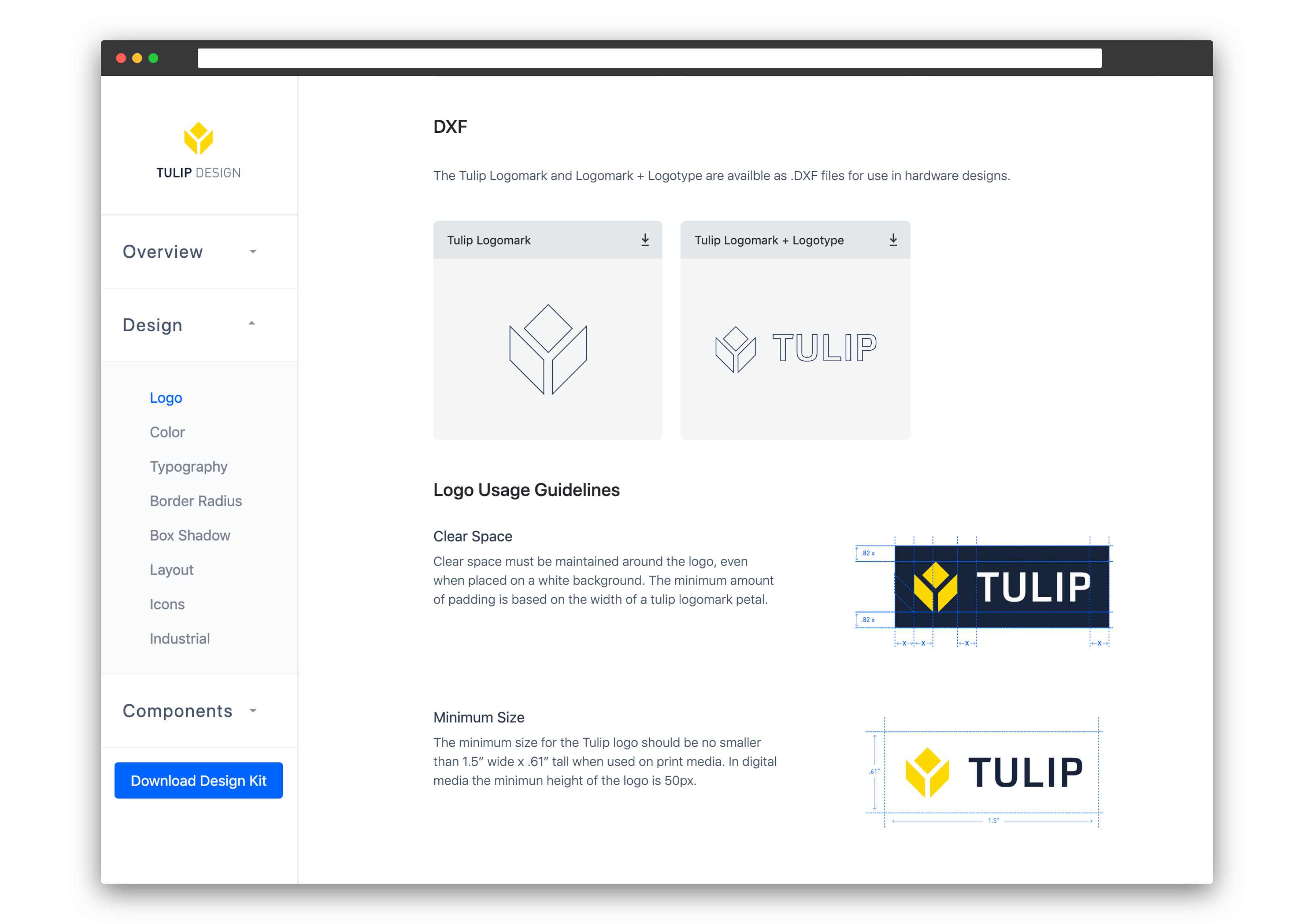
The hardware team also had a home in the Design System. They had access to guides for screen printing on our hardware and files that could be imported into CAD systems.


UI components were available in with HTML and preassigned classes ready for use by developers. At the end of my time at Tulip we were being to translate those elements into ReactJS components to be imported into other projects and experiments.

Website
After completing our series A, I organized and implemented the responsive redesign of our marketing website from investor facing to go-to-market strategy. The website showcased the core pillars of our platform the App Builder, Plug-and-Play IoT, and Real-Time Analytics. Each unique illustration was also utilized in our SaaS platform in empty states and other areas to provide delight.
Before starting on designing the UI of the new website, we created a diagram of the information architecture. This allowed us to gain input from stakeholders across the company to generate copy and start creating processes for new content like blog posts, support and integrating our careers page with Google Hiring. After final approval we started exploring how to expand the existing brand to a new audience. Over multiple iterations we came started to develop the following designs.






Reflections
Hardware + Software Design Systems
Designing a unified brand experience for hardware and software was a great challenge for me as a designer and engineer. Working from vector files I was able to output code and for hardware and software engineers to extend our brand identity. A design system can be built to serve as an internal source of truth for the company’s visual identity across all teams including marketing, software and even hardware.
Simplicity = Efficiency
Turning complex engineering processes into simple and elegant interfaces was my focus at Tulip. The value of design was easy to measure using app I developed and proved simplicity provides greater efficiency. Each new customer brought a new challenge, and gave direction to our platform’s vision. As a designer I continue to face complex problems in the hopes to create simplicity solutions that make lives easier.
